Change detection if a HTML element exists or not
Sometimes you are not quite interested in content change notifications for the entire web page, and maybe not even content change notification for a element on the website - actually you want to know if an element exists at all or not.
So in this quick tutorial I'll show you how to setup changedetection.io to alert if you a HTML element exists or not
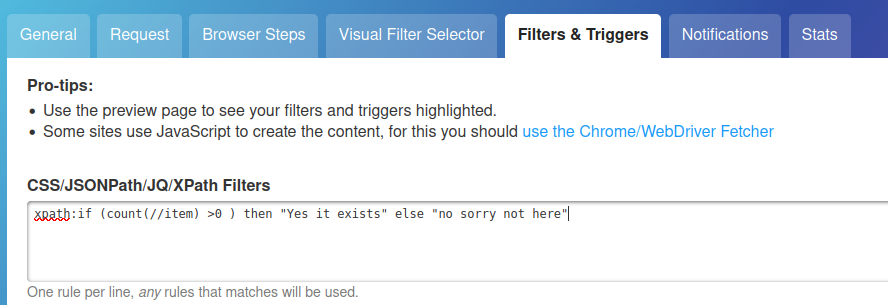
Using "xPath" (Like CSS selectors except different :) ) we can simply write the filter rule
xpath:if (count(//item) >0 ) then "Yes it exists!" else "no sorry not here"

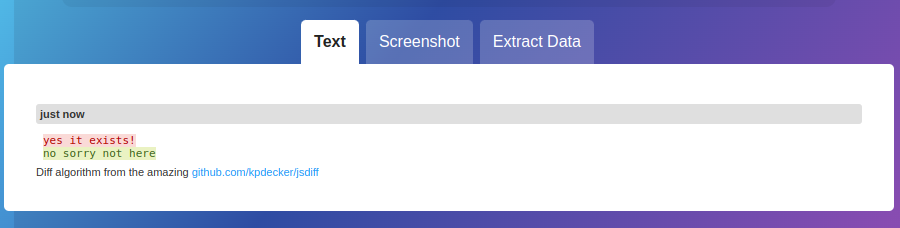
So then the change difference would look something like

What is also cool is that because changedetection.io supports xPath2/3 by default, you can also just output the value of count(), which means you could get a notification if the number of items changes
xpath:count(//item)
Where //item is the is the HTML xPath to follow
So perhaps one real world example could be that you want to know if the number of offers listed drops to less than 5
(imagine that the page has a list of special offers, where each div is '<div class="special-offers">..`
xpath:if (count(//div[contains(@class, 'special-offers')) <5 ) then "Less than 5 special offiers" else "All ok, more than 5 offers"
Simple as that :) The service will let you know/alert you (depending on your notification setup) if less than 5 offers are shown or not.
All the best and have fun!
