Monitoring HTML "SELECT" drop down for changes to options
changedetection.io will automatically show any changes to <select><option> values, infact it renders them out ready for change detection on the fly
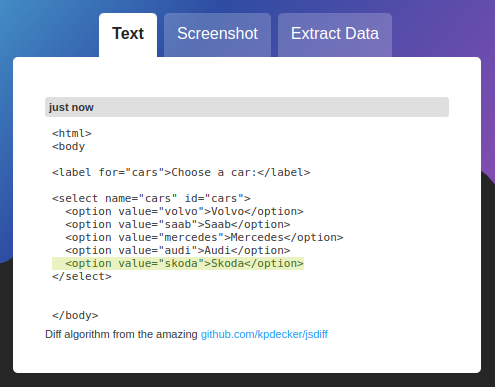
For example if we had..
<select name="cars" id="cars"> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="mercedes">Mercedes</option> <option value="audi">Audi</option> </select>
So this would appear by default in the "Preview"( or notification text ) as "Volve Saab Mercedes Audio", however if you really wanted to see what changed you can also switch to HTML Source mode
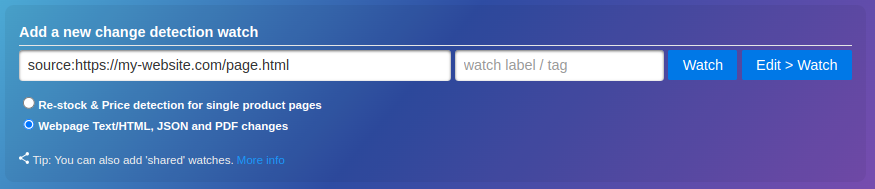
changedetection.io can also monitor the HTML source of a web-page by simply prepending the "source:" keyword to the start of a page, for example below ;
(more on monitoring changes to HTML sourcecode here)

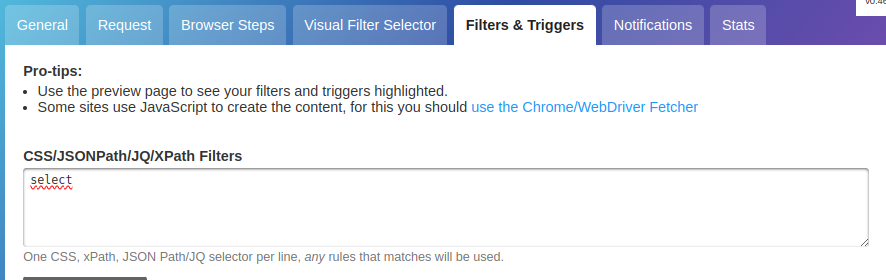
Then we can skip over to Filters & Triggers and add select, this way we can just focus on the <select> element for monitoring changes

After a quick recheck, we can now see that "skoda" was added to the dropdown select element list items ( and if we configured notifications, we could get a notification via Discord, slack, email etc)
Happy change detecting :)
